Lisa-Marie Unger • 19. Februar 2024
Die SEO Nutzererfahrung als Rankingfaktor
Die Suchmaschinenoptimierung bezeichnet eine Reihe von SEO Massnahmen, die darauf abzielen, die Platzierung einer Webseite in den Suchmaschinenergebnissen zu verbessern, während UX die User Experience beschreibt, die ein Nutzer bei der Interaktion mit Webseiten hat.
In einem idealen Szenario streben SEO Experten danach, eine nahtlose, intuitive und angenehme Erfahrung für jeden Benutzer zu schaffen.
Positive Nutzererlebnisse erhöhen die Wahrscheinlichkeit einer erneuten Nutzung, die oft mit Käufen verbunden ist. Daher sollte dies immer ein wichtiger Bestandteil deiner SEO Strategie sein.
In einem idealen Szenario streben SEO Experten danach, eine nahtlose, intuitive und angenehme Erfahrung für jeden Benutzer zu schaffen.
Positive Nutzererlebnisse erhöhen die Wahrscheinlichkeit einer erneuten Nutzung, die oft mit Käufen verbunden ist. Daher sollte dies immer ein wichtiger Bestandteil deiner SEO Strategie sein.
Die Nutzererfahrung umfasst jeden Berührungspunkt, den eine Person auf der Webseite erlebt - von der Navigation bis zur Informationsklarheit und dem Gesamtdesign.
Google Search Central legt Richtlinien zur Seitenerfahrung fest und stellt Fragen wie:
Die Content-Leitlinien von Google betonen, dass Website-Besitzer eine insgesamt positive Seitenerfahrung anstreben sollten, anstatt sich nur auf einzelne Aspekte zu konzentrieren.
Dies führt nachhaltiger zu besseren SEO Rankings .
Google Search Central legt Richtlinien zur Seitenerfahrung fest und stellt Fragen wie:
- Erfüllen die Seiten die Core Web Vitals?
- Sind die Seiten sicher bereitgestellt?
- Wird der Inhalt auf mobilen Geräten angemessen dargestellt?
- Gibt es eine übermässige Anzahl von störenden Anzeigen?
- Enthalten die Seiten keine aufdringlichen Pop-ups?
- Ist die Navigation zum Hauptinhalt der Seiten einfach und klar?
- Ist der Hauptinhalt von anderen Inhalten auf der Seite gut zu unterscheiden?
Die Content-Leitlinien von Google betonen, dass Website-Besitzer eine insgesamt positive Seitenerfahrung anstreben sollten, anstatt sich nur auf einzelne Aspekte zu konzentrieren.
Dies führt nachhaltiger zu besseren SEO Rankings .
SEO Rankingfaktoren bei Google
Bei mehr als 200 Rankingfaktoren können wir nur vermuten, welche Kriterien die Platzierung von Websites in den Google Suchergebnissen beeinflussen.
Die Gewichtung der Faktoren ändert sich immer wieder aufs Neue und wird von dem sogenannten Rankbrain, einem eigens von Google entwickelten und selbst lernenden Algorithmus bestimmt.
Zu den wesentlichen Faktoren, die für das Suchmaschinenranking verantwortlich sind, gehören laut Google:
- Content Optimierung
- interne Verlinkung
- Backlinks
- Ladegeschwindigkeit
- Mobilfreundlichkeit (Mobile SEO)
- Rankbrain (Suchalgorithmus)
- Brand Awareness (Bekanntheitsgrad)
- Domain Trust (Vertrauenswürdigkeit einer Seite)
Die User Experience in der SEO
SEO und UX haben ein gemeinsames Hauptziel im Search Engine Marketing: die Erstellung von Websites, die die Bedürfnisse der Nutzer effizient erfüllen.
Bei der Bewertung der Leistung einer Website konzentrieren sich die Suchmaschinenalgorithmen nicht ausschliesslich auf technische Aspekte.
Sie überwachen auch die Interaktionen mit einer Website, um die Art des Nutzererlebnisses, das sie bietet, zu bewerten.
Um die Rolle der User Experience UX zu verdeutlichen, betrachten wir Seitenladegeschwindigkeit, Mobile-First-Indexierung, User Experience-Schreiben, Website-Architektur und Ästhetik im Kontext von Search Engine Optimization.
Die Seitenladegeschwindigkeit ist entscheidend für eine positive Nutzererfahrung und wird daher von Suchmaschinenalgorithmen berücksichtigt.
Die Mobile-First-Indexierung ist ein weiterer wichtiger Aspekt, der darauf abzielt, sicherzustellen, dass Webseiten für mobile Geräte optimiert sind, da immer mehr Nutzer mobil surfen.

User Experience-Schreiben bezieht sich auf die Verwendung von klaren, verständlichen und ansprechenden Inhalten, die die Benutzererfahrung verbessern.
Die Architektur der Webseite spielt ebenfalls eine wichtige Rolle, da eine gut strukturierte und leicht navigierbare Website dazu beiträgt, dass Benutzer schnell finden, wonach sie suchen.
Schliesslich trägt auch die Ästhetik einer Website zum Nutzererlebnis bei und kann die Verweildauer und Interaktionen positiv beeinflussen.
Die Architektur der Webseite spielt ebenfalls eine wichtige Rolle, da eine gut strukturierte und leicht navigierbare Website dazu beiträgt, dass Benutzer schnell finden, wonach sie suchen.
Schliesslich trägt auch die Ästhetik einer Website zum Nutzererlebnis bei und kann die Verweildauer und Interaktionen positiv beeinflussen.
Insgesamt ist eine ganzheitliche Betrachtung von SEO, die auch die Nutzererfahrung berücksichtigt, entscheidend im Online Marketing, um sicherzustellen, dass Webseiten sowohl von Suchmaschinen als auch durch Users gut bewertet werden.
Wir wollen im folgenden einzelne Faktoren anschauen, die die Nutzerfahrung beeinflussen .
Wir wollen im folgenden einzelne Faktoren anschauen, die die Nutzerfahrung beeinflussen .
Seitengeschwindigkeit
Gemäss den Google-Richtlinien für Entwickler zu Core Web Vitals ist die Seitengeschwindigkeit ein wichtiger SEO Ranking Faktor.
Wenn die erste Eingabe mehr als 100 Millisekunden zum Laden benötigt oder das grösste Asset auf der Seite mehr als 2,5 Sekunden zum Laden benötigt, entspricht die Seite nicht den Richtlinien für gute Benutzerfreundlichkeit.
In solchen Fällen kann dies sich negativ auf das Ranking der Seite auswirken.
Um die Geschwindigkeit deiner Website zu verbessern, solltest du verschiedene und technische Best Practices beachten:
- Optimiere den Code
: Minimiere CSS-, JavaScript- und HTML-Code, um die Ladezeit der Seite zu verkürzen.
- Optimiere Bilder: Reduziere die Grösse oder Qualität von Bildern so weit wie möglich, um die Ladezeit zu verbessern, ohne die Qualität zu beeinträchtigen.
- Lazy Loading: Verwende die Webdesign-Methode des "Lazy Loading", bei der bestimmte Elemente erst geladen werden, wenn sie benötigt werden, z.B. das Laden von Bildern unterhalb des sichtbaren Bereichs erst, wenn der Benutzer zu scrollen beginnt.

Mobile First Indexierungen
Hier sind einige Möglichkeiten, wie du sicherstellen kannst, dass deine Website mobilfreundlich ist:
Responsives Webdesign: Google empfiehlt diese Konfiguration, da sie am einfachsten zu implementieren und zu pflegen ist. Beim responsiven Webdesign wird derselbe HTML-Code unabhängig vom Gerät des Nutzers angezeigt.- Vermeidung von dupliziertem Inhalt: Indem du denselben Inhalt auf Desktop- und Mobilgeräten bereitstellst, können beide Versionen für dieselben Keywords ranken. Du kannst die mobile Benutzererfahrung dennoch optimieren, indem du unterschiedliches Design verwendest, z. B. Akkordeons oder Registerkarten, aber der Inhalt sollte identisch sein.
- Überprüfe den visuellen Inhalt: Stelle sicher, dass Bilder und Videos auf deiner mobilen Website den
Best Practices von Google entsprechen. Verwende keine zu kleinen Bilder oder Bilder mit niedriger Auflösung. Stelle sicher, dass sowohl deine mobile als auch deine Desktop-Website den korrekten Alt-Text für jedes Bild enthalten.

User Experience Inhaltverfassung
Die Texte auf deiner Website sind von grundlegender Bedeutung für deine Benutzererfahrung. Sie dienen als wichtige Navigationshilfe und beeinflussen massgeblich, wie lange Besucher auf deiner Website verweilen.
Google legt Wert darauf, dass User, die über die Suchergebnisseiten (SERPs) auf deine Website gelangen, die gewünschten Informationen leicht finden können.
Eine gute Textgestaltung erleichtert es den Nutzern, sich auf deiner Website zurechtzufinden, was zu längeren oder wiederholten Besuchen führen kann und letztlich zu mehr Konversionen beiträgt.
Einige effektive Tipps für UX-Texte sind:
- Verwende einfache Sprache
- Schreibe in einer aktiven Stimme
- Vermeide verwirrenden Fachjargon
- Schreibe in klarer und verständlicher Sprache
- Wende das Prinzip "weniger ist mehr" an
- Verfasse kurze und prägnante Sätze


Die Architektur & Navigation der Webseite
Die gesamte Navigation und das Layout deiner Website sollten so gestaltet sein, dass sie höchste Benutzerfreundlichkeit bieten.
Eine intuitive Navigation ist entscheidend, um Besuchern eine klare Richtung zu geben und schnelle Entscheidungen zu ermöglichen, ähnlich wie Strassenschilder für einen Autofahrer.
Die Architektur deiner Website erfüllt, wenn sie richtig gestaltet ist, eine doppelte Funktion:
Bei der Gestaltung der Struktur und Navigation deiner Website solltest du immer den Benutzer in den Mittelpunkt stellen.
Schaffe Pfade, die menschliche Besucher leicht verfolgen können, was auch den Crawling-Strukturen der Suchmaschinen zugutekommt.
Das Layout einzelner Seiten sollte ebenfalls logisch und übersichtlich sein, mit klaren Menüs, Überschriften und Handlungsaufforderungen.
Eine gute Nutzererfahrung auf deiner Website kann sich auch positiv auf die Algorithmen der Suchmaschinen auswirken.
- Aus der UX-Perspektive sollte sie Besuchern eine kohärente und intuitive Route bieten, um sich auf deiner Website zu bewegen.
- Aus der SEO-Perspektive dient sie als Leitfaden für Suchmaschinen, indem sie eine Momentaufnahme aller Inhalte auf deiner Website und der Verbindungen zwischen ihnen bietet.
Bei der Gestaltung der Struktur und Navigation deiner Website solltest du immer den Benutzer in den Mittelpunkt stellen.
Schaffe Pfade, die menschliche Besucher leicht verfolgen können, was auch den Crawling-Strukturen der Suchmaschinen zugutekommt.
Das Layout einzelner Seiten sollte ebenfalls logisch und übersichtlich sein, mit klaren Menüs, Überschriften und Handlungsaufforderungen.
Eine gute Nutzererfahrung auf deiner Website kann sich auch positiv auf die Algorithmen der Suchmaschinen auswirken.
Funktionalität & Design der Webseite
Das UX Design umfasst mehr als nur das visuelle Erscheinungsbild einer Website. Mit den Core Web Vitals von Google wird versucht, das funktionale Design der User Experience (UX) einer Website zu quantifizieren.
Diese Richtlinien zielen darauf ab, ein konsistentes Markenerlebnis sicherzustellen und dem User dabei zu helfen, den vom UX-Designer geschaffenen Pfad zu durchlaufen.
Dies ist jedoch nur ein Aspekt des gesamten Designkonzepts.
Der andere, weniger greifbare, aber ebenso wichtige Aspekt bezieht sich auf die ästhetische Gestaltung der Website.
Für die Zwecke der Suchmaschinenoptimierung können wir das User Experience Design in zwei Hauptkategorien unterteilen: funktionales Design und ästhetisches Design.
Eine gut gestaltete und ästhetisch ansprechende Webseite kann sich positiv auf die Verweildauer auf der Seite, den wiederkehrenden Traffic, die Markensuche und die Klickrate in den Suchergebnissen (CTR = Click-Through-Rate) auswirken.
In diesem Zusammenhang sollten wir uns die wichtigsten Kennzahlen für SEO genauer ansehen.
Die wichtigsten Metriken für die SEO
Wie bereits erwähnt, bewertet Google die Website nicht nur anhand technischer Faktoren, sondern überwacht auch die Interaktionen der User und deren Umgang mit den Inhalten.
Dies bedeutet, dass Metriken zur Nutzerinteraktion ein klares Bild von der Qualität einer Website zeichnen.
Durch die Verbesserung der Benutzererfahrung auf einer Website kann somit auch die SEO-Leistung gesteigert werden.
Im Folgenden sind die wichtigsten Metriken aufgeführt, die man verfolgen sollte:
Core Web Vitals als SEO Ranking Faktor
Die Core Web Vitals bieten drei Schlüsselmetriken, um den UX-Prozess für Geschäftsinhaber, Vermarkter oder jeden, der die Leistung maximieren möchte, zu vereinfachen.
Diese Metriken sind in die Kategorien Laden, Interaktivität und visuelle Stabilität unterteilt und können wie folgt erklärt werden:
- Laden : Wie lange dauert es, bis das grösste Asset geladen ist? Dies kann ein Bild, ein Video oder das Gesamtdesign der Website sein.
- Interaktivität : Wie viel Verzögerung gibt es bei der Interaktion mit der Website? Je länger es dauert, bis die Website auf eine Benutzerinteraktion reagiert, desto schlechter ist das Benutzererlebnis.
- Visuelle Stabilität : Wie stabil ist die Website während des Browsens? Ein schlechtes Benutzererlebnis entsteht, wenn der Benutzer visuell wahrnimmt, dass sich das Layout beim Surfen auf der Website ändert.
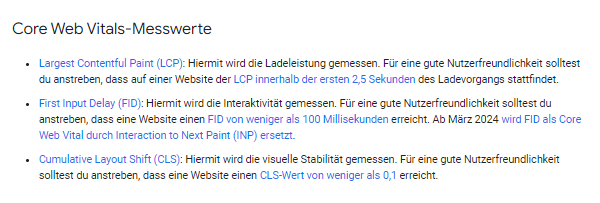
Diese Metriken wurden als Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) kategorisiert. Sie werden wie folgt gemessen:
Die Core Web Vitals umfassen drei wichtige Metriken, die die Qualität der Benutzererfahrung (UX) auf einer Website quantifizieren:
- Grösstes inhaltsreiches Bild ( LCP ) : Diese Metrik misst die Zeit, die benötigt wird, um den Hauptinhalt der Seite zu laden. Für eine optimale Benutzererfahrung sollte das grösste inhaltsreiche Bild (LCP) innerhalb der ersten 2,5 Sekunden nach Beginn des Seitenladens erfolgen.
- Verzögerung der ersten Eingabe ( FID ) : Die FID misst die Reaktionszeit der Seite während der ersten Benutzerinteraktionen. Um ein zufriedenstellendes Nutzererlebnis sicherzustellen, sollte eine Seite eine FID von 100 Millisekunden oder weniger erreichen.
- Kumulative Layout-Verschiebung ( CLS ) : Diese Metrik misst die Anzahl der störenden Layoutverschiebungen, die auftreten, wenn der Benutzer durch die Website scrollt. Eine Seite sollte einen CLS-Wert von 0,1 oder weniger haben, um ein positives Nutzererlebnis zu gewährleisten.
Die Web Vitals wurden entwickelt, um umfassende Richtlinien für wichtige Qualitätsindikatoren für eine optimale UX bereitzustellen.
Sie bieten Website-Besitzern die Möglichkeit, ihr Verständnis von UX zu verbessern, ohne Experten für Leistungsoptimierung werden zu müssen.

Interaktion vs. keine Interaktion
Mit der Einführung von Google Analytics 4 wurden die Berechnungen für die Absprungrate, die Seitensitzungen und die Verweildauer auf der Seite im Vergleich zu Universal Analytics leicht angepasst.
Diese Metriken werden nun als Teil einer "Sitzung mit Interaktion" betrachtet, was bedeutet, dass der User länger als 10 Sekunden auf der Seite verweilt hat, mindestens zwei Seiten angesehen oder eine Konversion eingeleitet hat.
Die Bounce Rate wird nun als Prozentsatz der Sitzungen definiert, in denen kein Engagement stattgefunden hat.
Sitzungen mit Interaktion und Absprungrate werden dann als wichtige Metriken verfolgt:
Eine hohe Absprungrate kann darauf hindeuten, dass die User nicht das finden, wonach sie suchen - oder im Gegenteil, dass sie das Gewünschte sofort finden.
Wenn die Nutzer nur wenig Zeit auf deinen Seiten verbringen, kann dies darauf hinweisen, dass der Inhalt nicht ansprechend ist oder nicht ihren Bedürfnissen entspricht.
Eine niedrige Absprungrate und eine höhere Anzahl von aufgerufenen Seiten pro Sitzung deuten in der Regel auf eine ansprechende Benutzererfahrung hin.
Dies bedeutet, dass die User beim Erkunden deiner Website einen Mehrwert finden.
Heatmap Statistiken
Eine weitere Möglichkeit, deine Benutzererfahrung (UX) zu analysieren, besteht darin, Heatmapping-Tools wie Hotjar zu verwenden. Heatmaps verfolgen deine Klicks, Mausbewegungen und Scrollverhalten.
Dadurch kannst du tiefer in dein Nutzerverhalten eintauchen und ein Verständnis dafür gewinnen, wie du dich durch die Elemente deiner Website bewegst und mit ihnen interagierst.
Bei der Anwendung von Heatmapping-Daten auf eine User Experience Analyse liegt das Ziel darin, visuell zu erkennen, wo deine Website möglicherweise Verbesserungen in der Benutzererfahrung benötigt.
Zum Beispiel könnte das Stoppen deines Scrollens auf einer Seite darauf hindeuten, dass die Seite zu lang oder zu komplex ist. Wenn du auf Elemente klickst, die nicht anklickbar sind, könnte es sinnvoll sein, Hyperlinks hinzuzufügen, um dich weiterzuleiten und ein verbessertes Erlebnis zu schaffen.
User Experience UX und die Suchmaschinenoptimierung
Eine einheitliche Strategie für deine UX und SEO erfordert zwar Vorarbeit und Koordination, aber die langfristigen Vorteile sind die Mühe wert. Indem du dich auf die Bedürfnisse der Nutzer konzentrierst und diese mit den Anforderungen der Suchmaschinen abgleichst, kannst du deine Marke leichter mit motivierten Kunden verbinden.
Über die Autorin

Lisa-Marie Unger
Lisa-Marie hat 2018 Publizistik und Kommunikationswissenschaften abgeschlossen und arbeitet bei netpulse AG als Projektleiterin für Google Ads. Sie informiert über SEO (Suchmaschinenoptimierung) und führt Schulungen durch.