Google CSS Shopping: Preisvergleichsdienste für dein E-Commerce-Wachstum
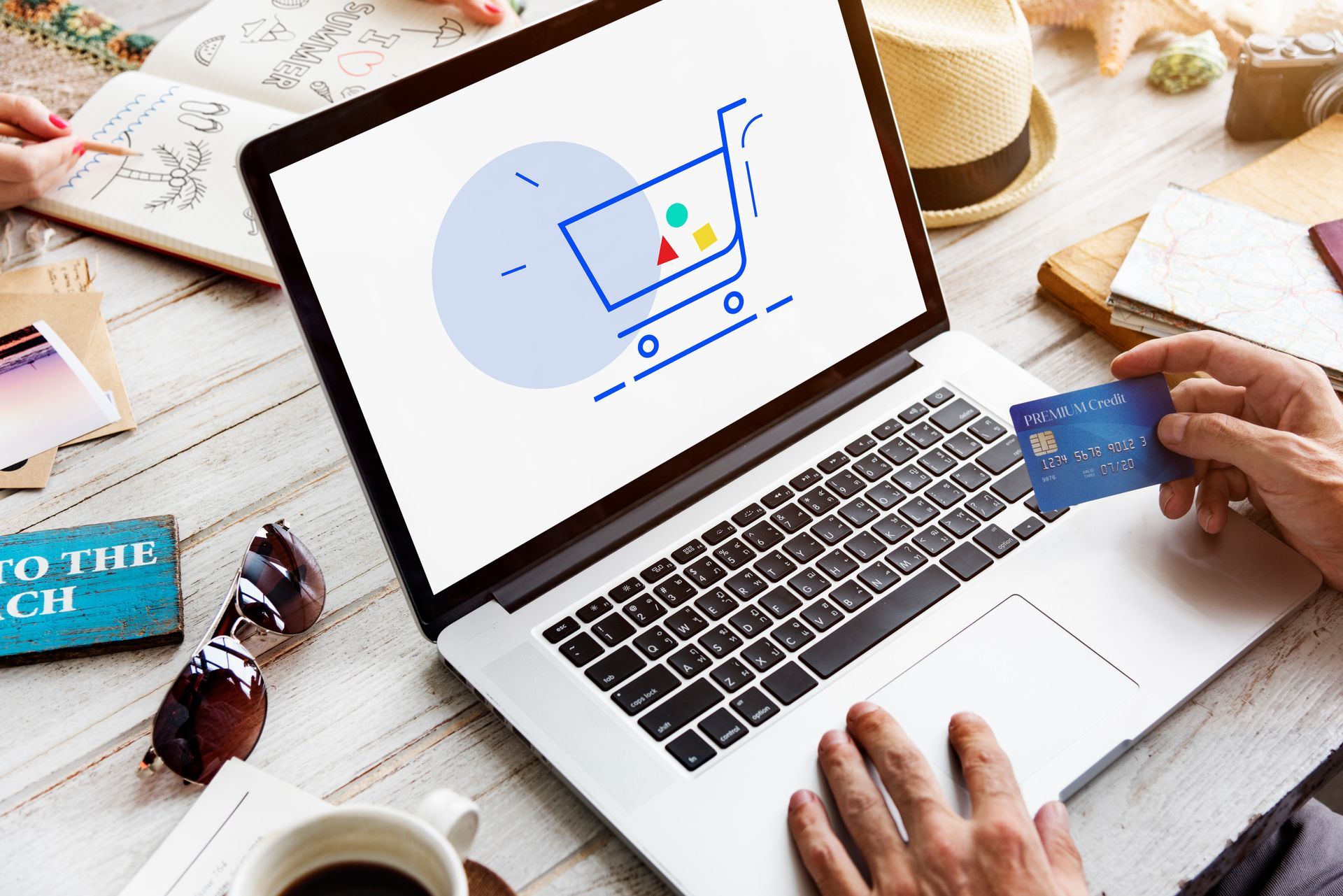
Google Shopping ist ein unverzichtbarer Teil des digitalen Vertriebs. Wer online mit seinen Produkten auftreten möchte, kommt an Google Shopping nicht vorbei. Wenn du dich mit dem Thema auseinandersetzt, stolperst du relativ schnell über den Begriff Google CSS Shopping.
Mit CSS (Comparison Shopping Services) haben Onlinehändler die Möglichkeit, einen effizienten, kostensparenden und strategisch wertvollen Zugang zu Google Shopping zu erhalten. CSS-Partner bieten als Vermittler einen alternativen Weg zur Anzeigenschaltung und optimieren gleichzeitig die Positionierung, Reichweite und Klickkosten.
Die Auswirkungen auf Umsatz und Kundenbindung sind dabei messbar: Geringere Kosten pro Klick, verbesserte Sichtbarkeit und ein höherer Return on Ad Spend (ROAS) machen CSS zu einem entscheidenden Erfolgshebel im digitalen Handel. In diesem Beitrag erfährst du, wie du Google CSS Shopping gezielt nutzen kannst, um deine Verkäufe zu steigern, effiziente Kampagnen zu realisieren und langfristig loyale Kunden zu gewinnen.
Was ist CSS für Google Shopping?
Das CSS (Comparison Shopping Service) für Google Shopping ist ein spezielles Preisvergleichsprogramm, das von Google speziell für Google Shopping entwickelt wurde.
Willst du als Onlinehändler für dein Produktsortiment auf Google werben, kannst du das entweder direkt über Google Shopping oder einen sogenannten CSS Google Partner wie netpulse tun.
Die Vergabe der Anzeigenplätze erfolgt über Auktionen, bei denen Google oder CSS Partner im Auftrag von Händlern Gebote abgeben. Das höchste Gebot erhält den beliebten Werbeplatz für die Shopping Anzeige in der Google Suche.



Unterschied zwischen Google Shopping und CSS Partner
Die Kosten für Werbeanzeigen über einen CSS Google Partner sind bis zu 20 Prozent geringer als über Google selbst. Warum? Google behält 20 Prozent Marge von Werbetreibenden ein, um einerseits die EU-rechtlichen Anforderungen zu erfüllen und als eigenständiges Preisvergleichsportal Gewinne zu erzielen. Auf den Preisvergleichsportalen von CSS Partnern entfallen diese bis zu 20 Prozent.
Wo werden Google Shopping Anzeigen ausgespielt?
Shopping Anzeigen erscheinen Nutzern über der klassischen Google Suchergebnisseite mit globalen Produktdaten wie Produktbild, Produktbeschreibung, Preis, Verfügbarkeit und Versandkosten. Klickt ein Nutzer auf den Namen/Anbieter einer Anzeige, erfolgt eine direkte Weiterleitung in den Webshop.
Was viele Onlinehändler nicht wissen:
Die 20 Prozent Marge zieht Google von deinem Gebot ab. Das bedeutet, du zahlst mehr für die Shopping Anzeige und gibst ein geringeres Gebot ab. Deine Chancen, die Auktion zu gewinnen, sehen schlechter aus.
Über einen CSS Partner entfallen die Mehrkosten, sodass du bis zu 20 Prozent deines Budgets einsparen kannst. Zudem nimmst du mit deinem tatsächlichen Gebot an der Auktion teil und profitierst von günstigeren Anzeigen und Klicks.
Google Shopping hat viele Vorteile für Onlinehändler: Unternehmensziele wie mehr Sichtbarkeit im Internet sowie eine Steigerung von Performance und Umsatz im Onlineshop können mit Shopping Ads auf Google Shopping erzielt werden.
Was brauche ich für CSS Google Shopping?
Um CSS für Google Shopping effektiv zu nutzen, benötigst du ein Google Merchant Center-Konto, um deine Produktinformationen zu verwalten und zu präsentieren. Ein sorgfältig aufbereiteter Produktdatenfeed mit detaillierten Informationen zu deinen Produkten ist ebenfalls wichtig, um die Angebote attraktiv und informativ für potenzielle Käufer zu gestalten. Zudem ist die Auswahl eines CSS-Partners entscheidend, da dieser die Sichtbarkeit deiner Produkte erhöhen und dabei helfen kann, die Werbekosten im Vergleich zur direkten Anzeigenschaltung über Google Shopping zu reduzieren.
Für wen loht sich Google Shopping CSS?
Egal ob Start-ups, KMUs oder Grossunternehmen - für jeden Werbetreibenden im E-Commerce lohnt sich das Bewerben des eigenen Angebots auf dem Preisvergleichsportal.
Die Nutzung und Funktionen des Google CSS stehen aktuell folgenden Ländern zur Verfügung:
- Belgien
- Dänemark
- Deutschland
- Finnland
- Frankreich
- Griechenland
- Irland
- Italien
- Niederlande
- Norwegen
- Österreich
- Polen
- Portugal
- Rumänien
- Schweden
- Schweiz
- Slowakei
- Spanien
- Tschechische Republik
- Ungarn
- Vereinigtes Königreich



Was bedeutet Google CSS Partner?
CSS Partner sind zugelassene Google Partner oder Premium Partner wie netpulse, die als Schnittstelle zwischen Online-Shops und dem Google CSS Programm dienen. Im Auftrag von Händlern geben Google CSS Partner Gebote für Google Ads (Anzeigen) ab.
Die Erstellung von Google Ads, Optimierung von Produktfeeds, Anpassung an das Google CSS Programm sowie Analyse der Performance sind Aufgaben einer erfahrenen Online-Marketing-Agentur.
Der wichtigste Unterschied der Anzeigenschaltung über CSS Partner und Google selbst: Anzeigen über einen CSS Partner sind für alle Onlinehändler kostengünstiger. Bei einem Google CSS Partner entfallen die 20 Prozent Marge, die du bei Google pro Gebot bezahlst. Ein wesentlicher Grund, warum sich die Zusammenarbeit mit einem Google CSS Partner lohnt.
Was bei einem Wechsel zu einem Google CSS Partner beachten?
Du möchtest zu einem CSS Partner wechseln, um künftig Werbekosten einzusparen?
Der Wechselprozess zu einem Google Partner ist in der Regel unkompliziert, meist laufen die Kampagnen trotz Umstellung ohne Verzögerung weiter. Ein CSS Partner stellt für dich den Antrag auf Freischaltung des Merchant-Center-Accounts, sodass dieser Zugriff für die Verwaltung deiner Daten und Gebote erhält.
Welche Auswirkungen hat der Wechsel zu einem CSS Partner auf die Anzeige?
An der Ansicht deiner Produktanzeige ändert sich nur der Link unter der Anzeige. Wechselst du beispielsweise zu netpulse als Google CSS Partner, so steht anstelle von Google Shopping unter deiner Anzeige Amigo Cento. Dabei handelt es sich um das eigene CSS von netpulse. Bei Klick auf deine Anzeige wird der Nutzer direkt in deinen Online-Shop weitergeleitet.
Starte jetzt mit Google CSS durch!
Nutze die Chance, dein Wachstum zu beschleunigen – mit einem erfahrenen CSS-Partner an deiner Seite und einer datengetriebenen, zukunftssicheren Strategie.
Kontaktformular: Online Marketing Strategie
Vielen Dank, dass Sie uns kontaktiert haben. Wir setzen uns so schnell wie möglich mit Ihnen in Verbindung.
Ups, beim Senden Ihrer Nachrichtes ist ein Fehler aufgetreten. Bitte versuchen Sie es später noch einmal.
Fazit
Google Shopping CSS hat den Online-Wettbewerb revolutioniert. Hohe Reichweite und breites Publikum erhöhen deine Sichtbarkeit im Internet. Nutze das volle Potenzial des Preisvergleichsportals und spare bei deinen Shopping Kampagnen mit einem CSS Partner wie netpulse.
Mit unserer Zulassung als Google CSS Partner Agentur unterstützen wir dich bei deinen Shopping Kampagnen - sei es durch Support, Verwaltung und Optimierung von Anzeigen und Geboten, mit der Gestaltung effektiver Google Ads oder durch sonstige Marketingmassnahmen.
Google CSS Shopping ist weit mehr als eine Alternative zu klassischem Google Shopping. Es ist ein strategisches Werkzeug zur Effizienzsteigerung, Kundengewinnung und nachhaltigem Wachstum im digitalen Handel. Die wachsende Dynamik des Kanals verlangt allerdings nach fundiertem Know-how, kontinuierlicher Anpassung und einem verlässlichen CSS-Partner an deiner Seite.



Über die Autorin

Lisa-Marie Unger
Lisa-Marie hat 2018 Publizistik und Kommunikationswissenschaften abgeschlossen und arbeitet bei netpulse AG als Projektleiterin für Google Ads. Sie informiert über SEO (Suchmaschinenoptimierung) und führt Schulungen durch.